Prerequisites🔗
Download the SDK from below link
Download the SDK from below link
Please refer Order API Documentation for more details.
Use the below url to create an order in your (backend) server.
UAT URL: https://uatapiv2.payg.in/payment/api/order
Production URL: https://apiv2.payg.in/payment/api/order
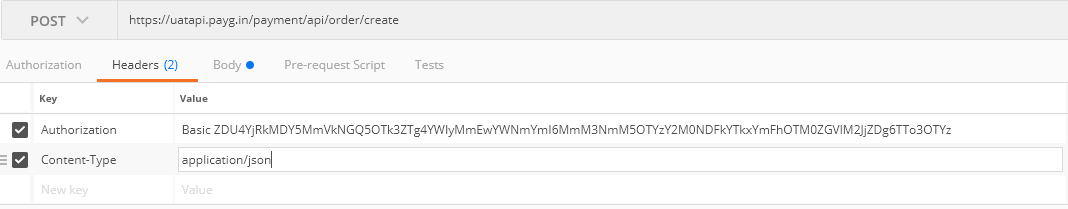
 Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MID>
Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MID>
{
"MID": "3EMF9915EF35567",
"UniqueRequestId": "TEST512scx3",
"UserDefinedData": {
"UserDefined1": ""
},
"ProductData": "{'PaymentReason':'OnlineOrder for OrderNo- 1234'}",
"RequestDateTime": "06232023",
"RedirectUrl": "https://payg.in",
"TransactionData": {
"AcceptedPaymentTypes": "",
"PaymentType": "",
"SurchargeType": "",
"SurchargeValue": "",
"RefTransactionId": "",
"IndustrySpecificationCode": "",
"PartialPaymentOption": ""
},
"OrderAmount": "3",
"OrderType": "",
"OrderAmountData": {
"AmountTypeDesc": "3",
"Amount": "2"
},
"CustomerData": {
"CustomerId": "123456",
"CustomerNotes": "Mens clothing",
"FirstName": "Ayush",
"LastName": "Rane",
"MobileNo": "7887673322",
"Email": "ayushtesting12@gmail.com",
"EmailReceipt": "true",
"BillingAddress": "76, Sch. 115",
"BillingCity": "Indore",
"BillingState": "MP",
"BillingCountry": "India",
"BillingZipCode": "452011",
"ShippingFirstName": "Ayush",
"ShippingLastName": "Rane",
"ShippingAddress": "76, Sch. 115",
"ShippingCity": "Indore",
"ShippingState": "MP",
"ShippingCountry": "India",
"ShippingZipCode": "452011",
"ShippingMobileNo": "9987887733"
},
"IntegrationData": {
"UserName": "Ayush",
"Source": "3213",
"IntegrationType": "11",
"HashData": "",
"PlatformId": "1"
}
}
submitForm() {
this.isSubmitted = true;
if (!this.ionicForm.valid) {
console.log('Please provide all the required values!')
return false;
} else {
var myArray = {
Merchantkeyid: this.MerchantKeyId,
UniqueRequestId:this.makeRandom(10,this.possibleChar),
OrderStatus:'Initiating',
UserDefinedData:{
UserDefined1:''
},
RequestDateTime: "02/09/2021",
RedirectUrl :this.RedirectUrl,
TransactionData:{
AcceptedPaymentTypes:'' ,
PaymentType:this.ionicForm.value.OrderType,
SurchargeType:this.ionicForm.value.OrderType,
SurchargeValue:this.ionicForm.value.OrderType,
RefTransactionId:this.ionicForm.value.OrderType,
IndustrySpecificationCode:this.ionicForm.value.OrderType,
PartialPaymentOption:this.ionicForm.value.OrderType
},
OrderAmount:this.ionicForm.value.OrderAmount,
OrderType:'MOBILE',
OrderAmountData: {
AmountTypeDesc: this.ionicForm.value.AmountTypeDesc,
Amount: this.ionicForm.value.Amount
},
CustomerData:{
'CustomerId':this.ionicForm.value.CustomerId,
'CustomerNotes':this.ionicForm.value.CustomerNotes,
'FirstName':this.ionicForm.value.FirstName,
'LastName':this.ionicForm.value.LastName,
'MobileNo':this.ionicForm.value.MobileNo,
'Email':this.ionicForm.value.Email,
'EmailReceipt':this.ionicForm.value.EmailReceipt,
'BillingAddress':this.ionicForm.value.BillingAddress,
'BillingCity':this.ionicForm.value.BillingCity,
'BillingState':this.ionicForm.value.BillingState,
'BillingCountry':this.ionicForm.value.BillingCountry,
'BillingZipCode':this.ionicForm.value.BillingZipCode,
'ShippingFirstName':this.ionicForm.value.ShippingFirstName,
'ShippingLastName':this.ionicForm.value.ShippingLastName,
'ShippingAddress':this.ionicForm.value.ShippingAddress,
'ShippingCity':this.ionicForm.value.ShippingCity,
'ShippingState':this.ionicForm.value.ShippingState,
'ShippingCountry':this.ionicForm.value.ShippingCountry,
'ShippingZipCode':this.ionicForm.value.ShippingZipCode,
'ShippingMobileNo':this.ionicForm.value.ShippingMobileNo,
},
IntegrationData:{
UserName:this.ionicForm.value.UserName,
Source:'MobileSDK',
IntegrationType:'11',
HashData:this.ionicForm.value.HashData,
PlatformId:this.ionicForm.value.PlatformId,
}
};
{
"OrderKeyId": "93281250227M10404UTEST512scx3",
"MerchantKeyId": 10121,
"UniqueRequestId": "TEST512scx3",
"OrderType": "PAYMENT",
"OrderAmount": 3,
"OrderId": null,
"OrderStatus": null,
"OrderPaymentStatus": 0,
"OrderPaymentStatusText": null,
"PaymentStatus": 0,
"PaymentTransactionId": null,
"PaymentResponseCode": 0,
"PaymentApprovalCode": null,
"PaymentReasonCode": null,
"PaymentTransactionRefNo": null,
"PaymentResponseText": null,
"PaymentMethod": null,
"PaymentAccount": null,
"OrderRefundTransactionId": 0,
"RefundPaymentResponseCode": 0,
"RefundPaymentResponseText": null,
"RefundDateTime": null,
"CardType": null,
"CardLevel": null,
"OrderNotes": null,
"PaymentDateTime": null,
"UpdatedDateTime": null,
"PaymentProcessUrl": "https://uat.payg.in/paymentv6/payment-form?OrderKeyId=93281250227M10404UTEST512scx3",
"CustomerData": {
"CustomerId": "123456",
"CustomerNotes": "Mens clothing",
"FirstName": "Ayush",
"LastName": "Rane",
"MobileNo": "7887673322",
"Email": "ayushtesting12@gmail.com",
"EmailReceipt": true,
"BillingAddress": "76, Sch. 115",
"BillingCity": "Indore",
"BillingState": "MP",
"BillingCountry": "India",
"BillingZipCode": "452011",
"ShippingFirstName": "Ayush",
"ShippingLastName": "Rane",
"ShippingAddress": "76, Sch. 115",
"ShippingCity": "Indore",
"ShippingState": "MP",
"ShippingCountry": "India",
"ShippingZipCode": "452011",
"ShippingMobileNo": "9987887733"
},
"ProductData": "{'PaymentReason':'OnlineOrder for OrderNo- 1234'}",
"OrderPaymentCustomerData": {
"FirstName": "Ayush",
"LastName": null,
"Address": null,
"City": null,
"State": null,
"ZipCode": null,
"Country": null,
"MobileNo": "7887673322",
"Email": "ayushtesting12@gmail.com",
"UserId": null,
"IpAddress": null
},
"UpiLink": null,
"OrderPaymentTransactionDetail": null,
"UserDefinedData": {
"UserDefined1": "",
"UserDefined2": null,
"UserDefined3": null,
"UserDefined4": null,
"UserDefined5": null,
"UserDefined6": null,
"UserDefined7": null,
"UserDefined8": null,
"UserDefined9": null,
"UserDefined10": null,
"UserDefined11": null,
"UserDefined12": null,
"UserDefined13": null,
"UserDefined14": null,
"UserDefined15": null,
"UserDefined16": null,
"UserDefined17": null,
"UserDefined18": null,
"UserDefined19": null,
"UserDefined20": null
},
"SplitPaymentResponse": null,
"Id": 93281
}
Once your order is created successfully, Then, you will get payment process url and UPI link in response. This payment url is used to redirect to actual payment screen.
Developer can redirect to payment process url using webview. Based on finish method inside webview we can compare with the redirect url to navigate back.
UPI Link is for UPI payment. You can use either payment process URL or UPI based on your requirement.
You can get order details by passing the below request parameters.
Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MID>
{
"OrderKeyId": "93281250227M10404UTEST512scx3",
"MID":"3EMF9915EF35567",
"PaymentType": ""
}
export class OrderDetailPage implements OnInit {
ionicForm: FormGroup;
defaultDate = "1987-06-30";
isSubmitted = false;
paymentURL = 'https://uatapiv2.payg.in/payment/api/order';
/** @var string AuthenticationKey For Payment Provided By Gateway */
AuthenticationKey = 'd58b4d0692ed4d9997e88ab22a0acfbb';
/** @var string AuthenticationToken For Payment Provided By Gateway */
AuthenticationToken ='2c76c9963cc441da91baa934dee3bcd8';
/** @var string SecureHashKey For Payment Provided By Gateway */
SecureHashKey = 'b29cd704083442e2ac2e73f903167da4';
/** @var string MerchantKeyId For Payment Provided By Gateway. */
MerchantKeyId = '7963';
/** @var string RedirectUrl For CallBack Url. */
RedirectUrl = 'http://localhost:8100/forgot-password';
/** @var Integer Time Out For Curl Session. */
timeout = 30;
possibleChar = "ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890hasjhdsjahdjksahdkhsakd";
constructor(private iab: InAppBrowser,public formBuilder: FormBuilder,private http: HttpClient,private router: Router,public toastController: ToastController) { }
stringObject: any;
stringObjectOutPrint: any;
responseapi:any;
ngOnInit() {
this.ionicForm = this.formBuilder.group({
OrderID: ['', [Validators.required]],
})
//this.orderdetail('210227M7963UhdddXS7dd1');
}
getDate(e) {
let date = new Date(e.target.value).toISOString().substring(0, 10);
this.ionicForm.get('dob').setValue(date, {
onlyself: true
})
}
get errorControl() {
return this.ionicForm.controls;
}
submitForm() {
this.isSubmitted = true;
if (!this.ionicForm.valid) {
console.log('Please provide all the required values!')
return false;
} else {
var myArray = {
Merchantkeyid: this.MerchantKeyId,
OrderKeyId: this.ionicForm.value.OrderID,
PaymentType:'',
};
const headers = { 'Content-Type': 'application/json', 'Authorization': 'Basic '+ btoa(this.AuthenticationKey+ ':'+ this.AuthenticationToken+' :M:'+ this.MerchantKeyId) };
const body = { title: 'Angular POST Request Example' };
this.http.post(this.paymentURL+'/Detail', myArray, { headers }).subscribe(data => {
console.log("kanhaiya")
this.stringObjectOutPrint = JSON.stringify(data);
this.responseapi = true;
this.presentToast('PAYG payment requets has been fetch successfully.');
this.ionicForm.reset();
console.log("kanhaiya")
});
}
}
async presentToast(msg) {
const toast = await this.toastController.create({
message: msg, //Custom Message
duration: 4000, //Duration
position: 'top',
});
toast.present();
}
makeRandom(lengthOfCode, possible) {
let text = "";
for (let i = 0; i < lengthOfCode; i++) {
text += possible.charAt(Math.floor(Math.random() * possible.length));
}
return text;
}
}
{
"OrderKeyId": "93281250227M10404UTEST512scx3",
"MerchantKeyId": 10121,
"UniqueRequestId": "TEST512scx3",
"OrderType": "PAYMENT",
"OrderAmount": 3.00,
"OrderId": null,
"OrderStatus": "1",
"OrderPaymentStatus": 0,
"OrderPaymentStatusText": "Paid",
"PaymentStatus": 0,
"PaymentTransactionId": "767926",
"PaymentResponseCode": 1,
"PaymentApprovalCode": null,
"PaymentReasonCode": null,
"PaymentTransactionRefNo": null,
"PaymentResponseText": "Approved",
"PaymentMethod": "CreditCard",
"PaymentAccount": "41111 - XXXX - 1111",
"OrderRefundTransactionId": 0,
"RefundPaymentResponseCode": 0,
"RefundPaymentResponseText": null,
"RefundDateTime": null,
"CardType": null,
"CardLevel": null,
"OrderNotes": "Internal",
"PaymentDateTime": "2/27/2025 1:57:09 PM",
"UpdatedDateTime": "2/27/2025 1:52:35 PM",
"PaymentProcessUrl": null,
"CustomerData": {
"CustomerId": "123456",
"CustomerNotes": "Mens clothing",
"FirstName": "Ayush",
"LastName": "Rane",
"MobileNo": "7887673322",
"Email": "ayushtesting12@gmail.com",
"EmailReceipt": false,
"BillingAddress": "76, Sch. 115",
"BillingCity": "Indore",
"BillingState": "MP",
"BillingCountry": "India",
"BillingZipCode": "452011",
"ShippingFirstName": "Ayush",
"ShippingLastName": "Rane",
"ShippingAddress": "76, Sch. 115",
"ShippingCity": "Indore",
"ShippingState": null,
"ShippingCountry": "India",
"ShippingZipCode": "452011",
"ShippingMobileNo": "9987887733"
},
"ProductData": "{'PaymentReason':'OnlineOrder for OrderNo- 1234'}",
"OrderPaymentCustomerData": null,
"UpiLink": null,
"OrderPaymentTransactionDetail": [
{
"OrderKeyId": "93281250227M10404UTEST512scx3",
"MerchantKeyId": 10404,
"TransactionId": 767926,
"ResponseCode": 1,
"ResponseText": "Approved",
"TransactionAmount": 3.00
}
],
"UserDefinedData": {
"UserDefined1": "",
"UserDefined2": null,
"UserDefined3": null,
"UserDefined4": null,
"UserDefined5": null,
"UserDefined6": null,
"UserDefined7": null,
"UserDefined8": null,
"UserDefined9": null,
"UserDefined10": null,
"UserDefined11": null,
"UserDefined12": null,
"UserDefined13": null,
"UserDefined14": null,
"UserDefined15": null,
"UserDefined16": null,
"UserDefined17": null,
"UserDefined18": null,
"UserDefined19": null,
"UserDefined20": null
},
"SplitPaymentResponse": null,
"Id": 93281
}