Webhook
Steps to configure for Webhook
-
Step 1 : Sign In to a PayG Account with username and password.
-
Step 2 : Go to Dashboard > Settings.
-
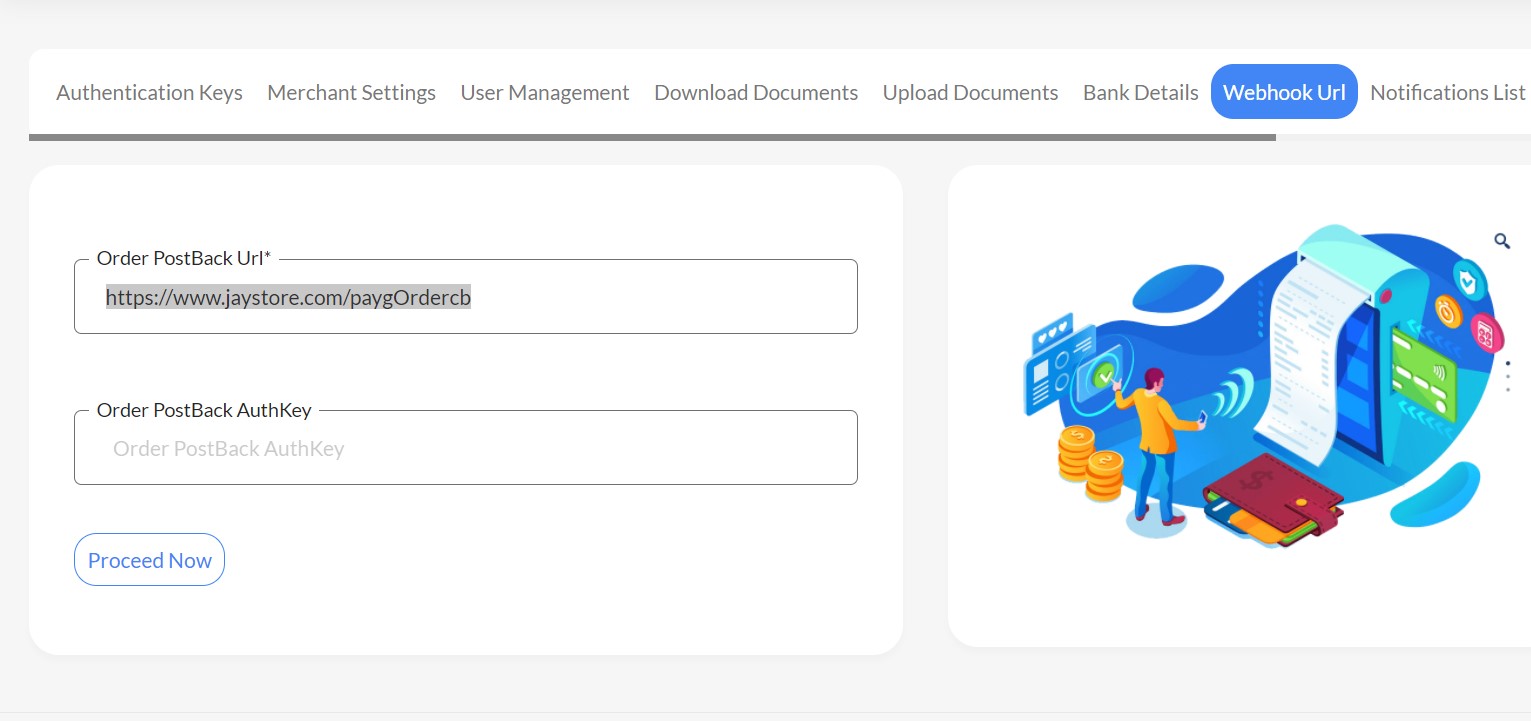
Step 3 : Click on Webhook URL tab as shown in image.
-
Step 4 : Click on Edit button. Enter the PostbackURL for Webhook URL tab as shown in image.
-
Step 5 : You can also specify auth key if required. It is optional parameter.
-
Step 6 : You will get OrderResponse in PostBackURL in JSON Format

{
"OrderKeyId": "1704643211117M106820RF564321789054",
"MerchantKeyId": 100541,
"UniqueRequestId": "Tfrecw3456",
"OrderType": "PAYMENT",
"OrderAmount": 100.00,
"OrderId": "D45rcsbha",
"OrderStatus": "1",
"OrderPaymentStatus": 0,
"OrderPaymentStatusText": "Paid",
"PaymentStatus": 1,
"PaymentTransactionId": "187654321",
"PaymentResponseCode": 1,
"PaymentApprovalCode": "T16543220D106820D45321",
"PaymentReasonCode": null,
"PaymentTransactionRefNo": "35432178954",
"PaymentResponseText": "Approved",
"PaymentMethod": "Upi",
"PaymentAccount": "8077654322@abl",
"SurchargeFees": 0,
"SurchargeGST": 0,
"PaymentAmount": 100,
"OrderRefundTransactionId": 0,
"RefundPaymentResponseCode": 0,
"RefundPaymentResponseText": null,
"RefundDateTime": null,
"CardType": null,
"CardLevel": null,
"OrderNotes": "6.0",
"PaymentDateTime": "12/14/2025 3:11:06 PM",
"UpdatedDateTime": "12/14/2025 3:11:00 PM",
"PaymentProcessUrl": null,
"CustomerData": {
"CustomerId": null,
"CustomerNotes": null,
"FirstName": "Ramesh",
"LastName": null,
"MobileNo": "7545667854",
"Email": null,
"EmailReceipt": false,
"BillingAddress": null,
"BillingCity": null,
"BillingState": null,
"BillingCountry": null,
"BillingZipCode": null,
"ShippingFirstName": null,
"ShippingLastName": null,
"ShippingAddress": null,
"ShippingCity": null,
"ShippingState": null,
"ShippingCountry": null,
"ShippingZipCode": null,
"ShippingMobileNo": null
},
"ProductData": "{'PaymentReason':'OnlineOrder for OrderNo- 1234'}",
"OrderPaymentCustomerData": null,
"UpiLink": null,
"OrderPaymentTransactionDetail": [
{
"OrderKeyId": "1704643211117M106820RF564321789054",
"MerchantKeyId": 100541,
"TransactionId": 187654321,
"ResponseCode": 1,
"ResponseText": "Approved",
"TransactionAmount": 100.00
}
],
"UserDefinedData": {
"UserDefined1": null,
"UserDefined2": null,
"UserDefined3": null,
"UserDefined4": null,
"UserDefined5": null,
"UserDefined6": null,
"UserDefined7": null,
"UserDefined8": null,
"UserDefined9": null,
"UserDefined10": null,
"UserDefined11": null,
"UserDefined12": null,
"UserDefined13": null,
"UserDefined14": null,
"UserDefined15": null,
"UserDefined16": null,
"UserDefined17": null,
"UserDefined18": null,
"UserDefined19": null,
"UserDefined20": null
},
"SplitPaymentResponse": null,
"Id": 174561234