1. Install Payg plugin from wordpress plugin section 🔗
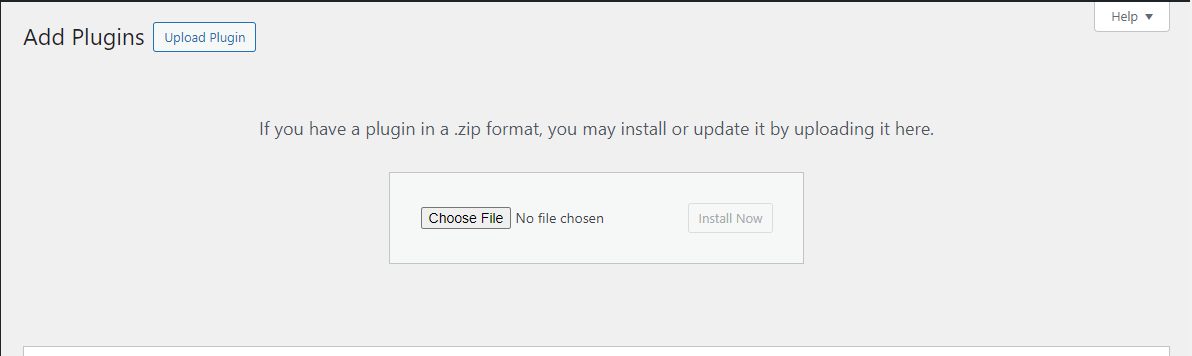
Upload downloaded zip file from the wordpress upload zip section

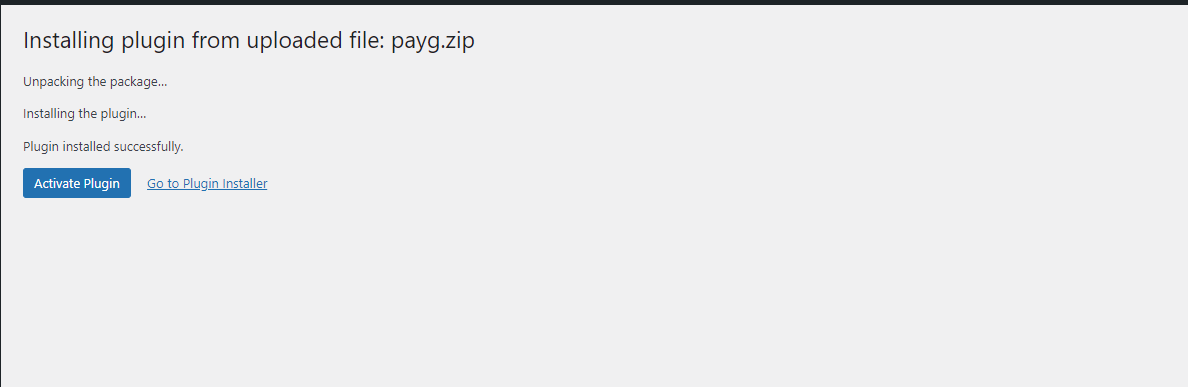
Activate the plugin using activate plugin button

2. Configure Installed Payg Plugin 🔗
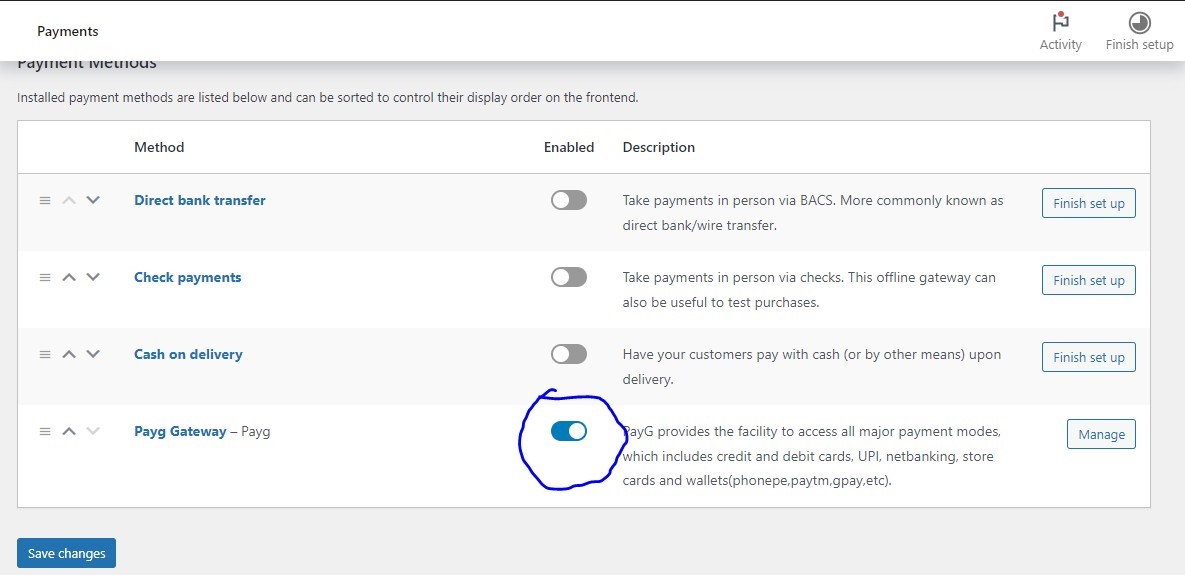
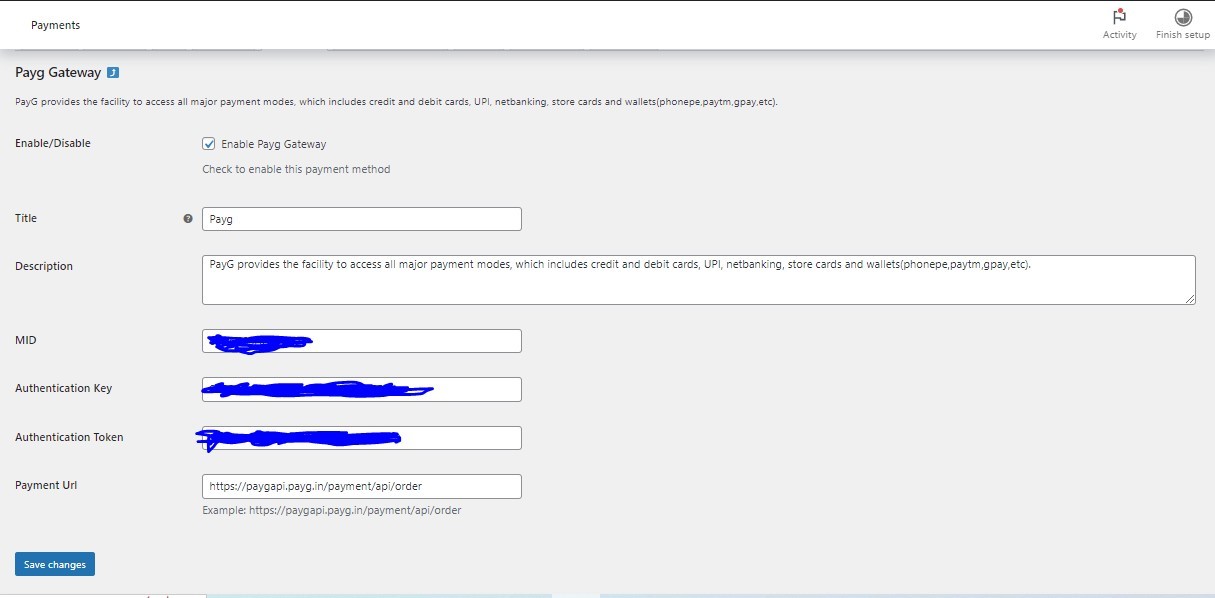
Enable PayG payment from woocommerce payment setting

Configure plugin with the following detail that you will get from the PayG Click here

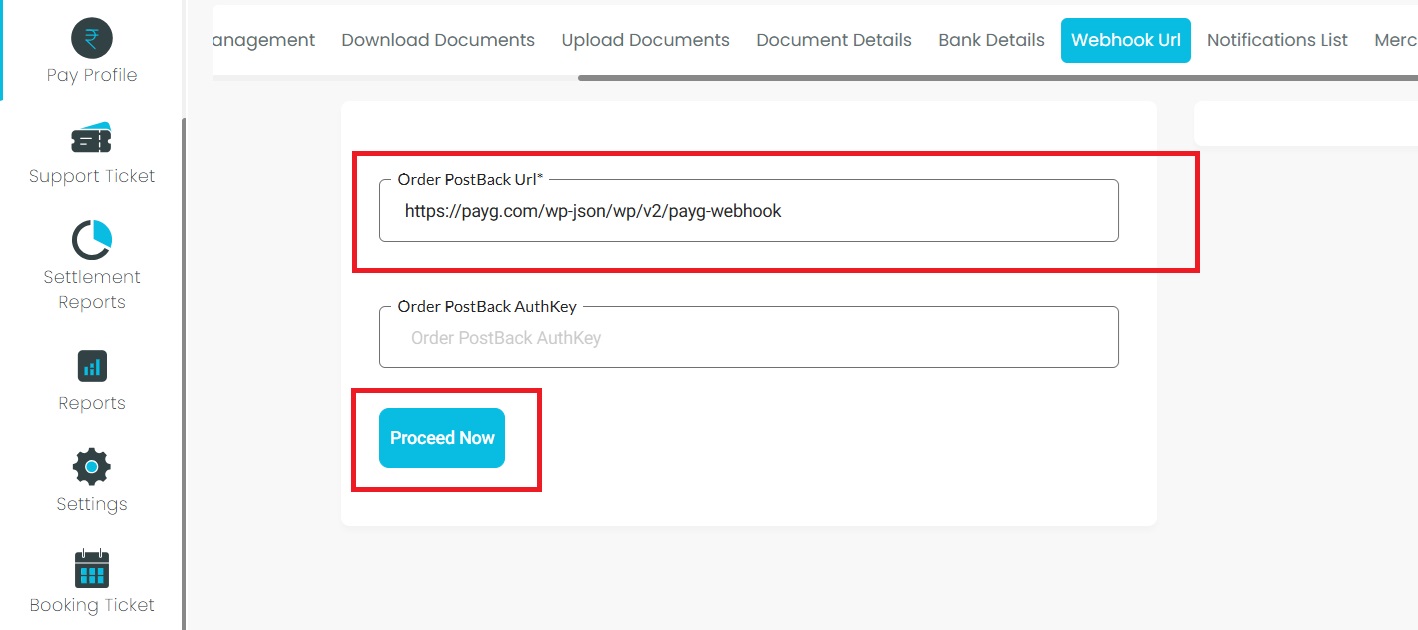
To configure Webhook URL : Add Below URL by logging in Your PayG Dashboard
Go to Setting -> Webhook Url -> Click on Edit.
Order PostBack Url: 'https://yourdomain/wp-json/wp/v2/payg-webhook'

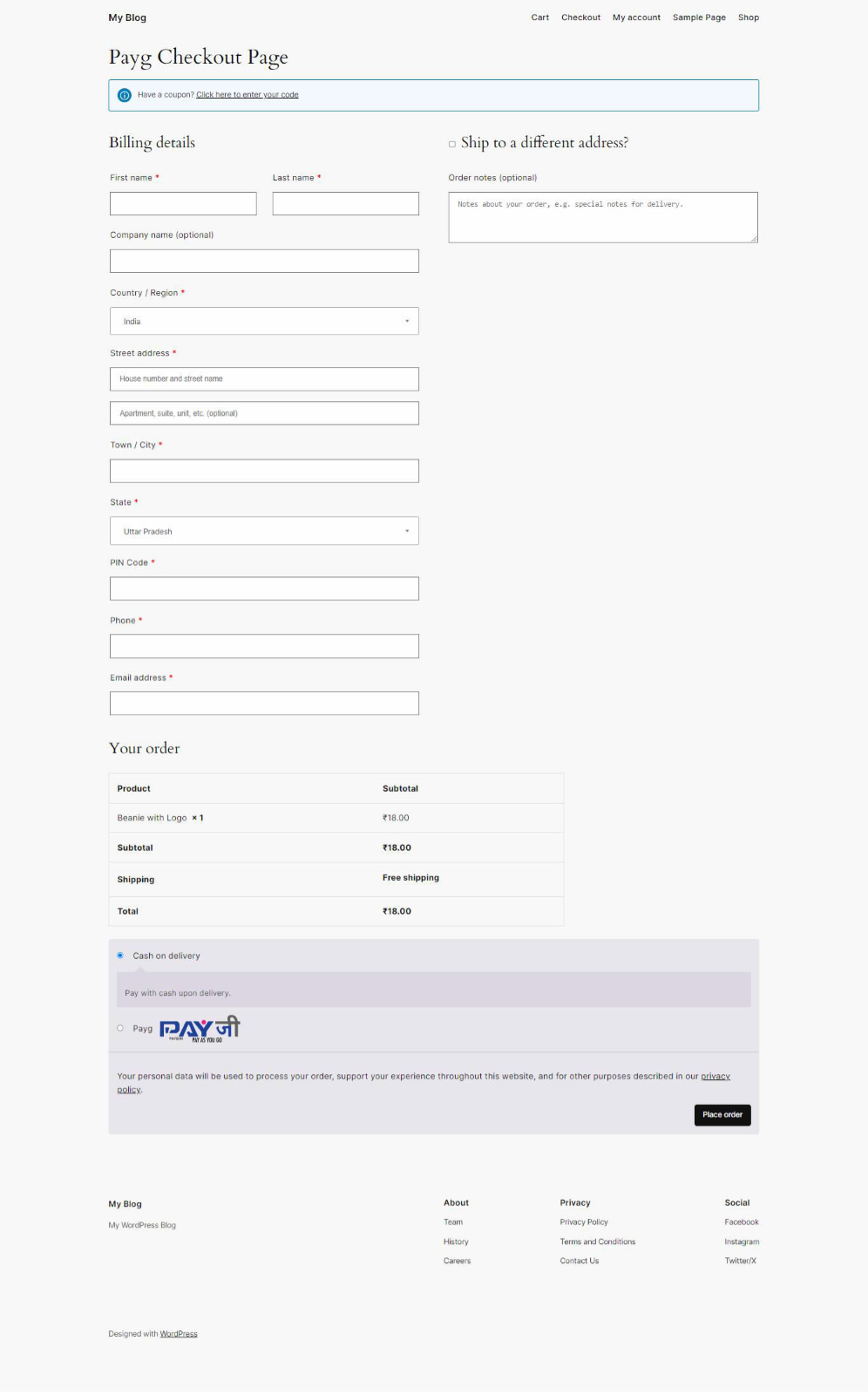
3. Display on Checkout 🔗
When you enable PayG payment method PayG will display on front end with other payment gateway