Prerequisites🔗
Download the SDK from below link
Download the SDK from below link
Please refer Order API Documentation for more details.
Use the below url to create an order in your (backend) server.
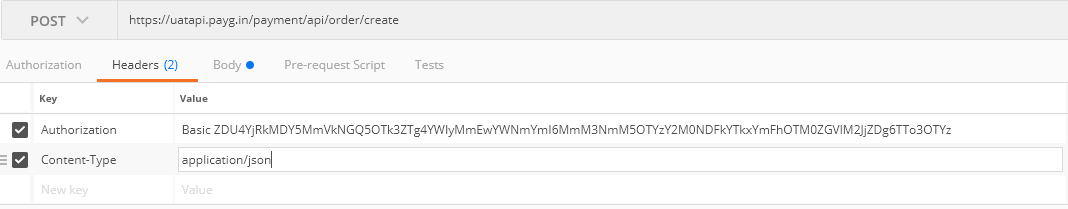
UAT URL: https://uatapi.payg.in/payment/api/order
Production URL: https://paygapi.payg.in/payment/api/order
 Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MerchantKeyId>
Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MerchantKeyId>
{
"Merchantkeyid": "7963",
"UniqueRequestId": "f3f5b5c13f",
"UserDefinedData": {
"UserDefined1": ""
},
"RequestDateTime": "06232021",
"RedirectUrl": "https://payg.in",
"TransactionData": {
"AcceptedPaymentTypes": "",
"PaymentType": "",
"SurchargeType": "",
"SurchargeValue": "",
"RefTransactionId": "",
"IndustrySpecificationCode": "",
"PartialPaymentOption": ""
},
"OrderAmount": "100",
"OrderType": "",
"OrderAmountData": {
"AmountTypeDesc": "3",
"Amount": "2"
},
"CustomerData": {
"CustomerId": "152433",
"CustomerNotes": "amway product",
"FirstName": "kanhaiya",
"LastName": "dhaked",
"MobileNo": "08619083450",
"Email": "demo@gmail.com",
"EmailReceipt": "true",
"BillingAddress": "44 bhawar nagar semal",
"BillingCity": "semla",
"BillingState": "Rajasthan",
"BillingCountry": "India",
"BillingZipCode": "30202020",
"ShippingFirstName": "yagyang",
"ShippingLastName": "dhaked",
"ShippingAddress": "44 bhawar nagar semal",
"ShippingCity": "semla",
"ShippingState": "Rajasthan",
"ShippingCountry": "India",
"ShippingZipCode": "30202020",
"ShippingMobileNo": "08619083450"
},
"IntegrationData": {
"UserName": "ranjith",
"Source": "3213",
"IntegrationType": "11",
"HashData": "",
"PlatformId": "1"
},
}
submitForm() {
this.isSubmitted = true;
if (!this.ionicForm.valid) {
console.log('Please provide all the required values!')
return false;
} else {
var myArray = {
Merchantkeyid: this.MerchantKeyId,
UniqueRequestId:this.makeRandom(10,this.possibleChar),
OrderStatus:'Initiating',
UserDefinedData:{
UserDefined1:''
},
RequestDateTime: "02/09/2021",
RedirectUrl :this.RedirectUrl,
TransactionData:{
AcceptedPaymentTypes:'' ,
PaymentType:this.ionicForm.value.OrderType,
SurchargeType:this.ionicForm.value.OrderType,
SurchargeValue:this.ionicForm.value.OrderType,
RefTransactionId:this.ionicForm.value.OrderType,
IndustrySpecificationCode:this.ionicForm.value.OrderType,
PartialPaymentOption:this.ionicForm.value.OrderType
},
OrderAmount:this.ionicForm.value.OrderAmount,
OrderType:'MOBILE',
OrderAmountData: {
AmountTypeDesc: this.ionicForm.value.AmountTypeDesc,
Amount: this.ionicForm.value.Amount
},
CustomerData:{
'CustomerId':this.ionicForm.value.CustomerId,
'CustomerNotes':this.ionicForm.value.CustomerNotes,
'FirstName':this.ionicForm.value.FirstName,
'LastName':this.ionicForm.value.LastName,
'MobileNo':this.ionicForm.value.MobileNo,
'Email':this.ionicForm.value.Email,
'EmailReceipt':this.ionicForm.value.EmailReceipt,
'BillingAddress':this.ionicForm.value.BillingAddress,
'BillingCity':this.ionicForm.value.BillingCity,
'BillingState':this.ionicForm.value.BillingState,
'BillingCountry':this.ionicForm.value.BillingCountry,
'BillingZipCode':this.ionicForm.value.BillingZipCode,
'ShippingFirstName':this.ionicForm.value.ShippingFirstName,
'ShippingLastName':this.ionicForm.value.ShippingLastName,
'ShippingAddress':this.ionicForm.value.ShippingAddress,
'ShippingCity':this.ionicForm.value.ShippingCity,
'ShippingState':this.ionicForm.value.ShippingState,
'ShippingCountry':this.ionicForm.value.ShippingCountry,
'ShippingZipCode':this.ionicForm.value.ShippingZipCode,
'ShippingMobileNo':this.ionicForm.value.ShippingMobileNo,
},
IntegrationData:{
UserName:this.ionicForm.value.UserName,
Source:'MobileSDK',
IntegrationType:'11',
HashData:this.ionicForm.value.HashData,
PlatformId:this.ionicForm.value.PlatformId,
}
};
{"OrderKeyId":"210619M11172U6f463b05b1",
"MerchantKeyId":11172,
"UniqueRequestId":"6f463b05b1",
"OrderType":"PAYMENT",
"OrderAmount":45,
"OrderId":77,
"OrderStatus":'',
"OrderPaymentStatus":0,
"OrderPaymentStatusText":'',
"PaymentStatus":0,
"PaymentTransactionId":'',
"PaymentResponseCode":0,
"PaymentApprovalCode":'',
"PaymentTransactionRefNo":'',
"PaymentResponseText":'',
"PaymentMethod":'',
"PaymentAccount":'',
"OrderNotes":'',
"PaymentDateTime":'',
"UpdatedDateTime":'',
"PaymentProcessUrl":"https:\/\/payg.in\/payment\/payment?orderid=210619M11172U6f463b05b1",
"OrderPaymentCustomerData":{
"FirstName":"kanhaiya",
"LastName":'dhaked',
"Address":'jaipur',
"City":'jaipur',
"State":'RJ',
"ZipCode":'302020',
"Country":'IN',
"MobileNo":"8619083450",
"Email":"kl.nagar7@gmail.com",
"UserId":'34',
"IpAddress":'127.0.0.1'
},
"UpiLink":"upi:\/\/pay?pa=A2zfame@yesbank&pn=A2zfame&mc=8999&am=0&mam=null&cu=INR&mode=01&orgid=00000&mid=YES0000001558758&sign=YzYxYzhmOWI5MjY1MjM3ZDEzMzQ0NDhkYWQ3NTNlZGE5OTcwMDE2MjEyODQ2ZDFiZjdlNTU4YmM3OThkOTY0NGIxYzk3OGIxNGZjM2VkMWRhYjA2MDA4MDhhZDY2M2Q2Y2I5MWQ4ZmExMTAzMjU0YzJhNTk4MDRjMzhlZmVkNGI="
}
Once your order is created successfully, Then, you will get payment process url and UPI link in response. This payment url is used to redirect to actual payment screen.
Developer can redirect to payment process url using webview. Based on finish method inside webview we can compare with the redirect url to navigate back.
UPI Link is for UPI payment. You can use either payment process URL or UPI based on your requirement.
You can get order details by passing the below request parameters.
Authorization: basic authentication with base64encoded
PayGAuthentication –
<MerchantAuthenticationKey>:<MerchantAuthenticationToken>:M:<MerchantKeyId>
{
"OrderKeyId": "210624M7963Ubd259588d4",
"MerchantKeyId": "7963",
"PaymentType": ''
};
export class OrderDetailPage implements OnInit {
ionicForm: FormGroup;
defaultDate = "1987-06-30";
isSubmitted = false;
paymentURL = 'https://uatapi.payg.in/payment/api/order';
/** @var string AuthenticationKey For Payment Provided By Gateway */
AuthenticationKey = 'd58b4d0692ed4d9997e88ab22a0acfbb';
/** @var string AuthenticationToken For Payment Provided By Gateway */
AuthenticationToken ='2c76c9963cc441da91baa934dee3bcd8';
/** @var string SecureHashKey For Payment Provided By Gateway */
SecureHashKey = 'b29cd704083442e2ac2e73f903167da4';
/** @var string MerchantKeyId For Payment Provided By Gateway. */
MerchantKeyId = '7963';
/** @var string RedirectUrl For CallBack Url. */
RedirectUrl = 'http://localhost:8100/forgot-password';
/** @var Integer Time Out For Curl Session. */
timeout = 30;
possibleChar = "ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890hasjhdsjahdjksahdkhsakd";
constructor(private iab: InAppBrowser,public formBuilder: FormBuilder,private http: HttpClient,private router: Router,public toastController: ToastController) { }
stringObject: any;
stringObjectOutPrint: any;
responseapi:any;
ngOnInit() {
this.ionicForm = this.formBuilder.group({
OrderID: ['', [Validators.required]],
})
//this.orderdetail('210227M7963UhdddXS7dd1');
}
getDate(e) {
let date = new Date(e.target.value).toISOString().substring(0, 10);
this.ionicForm.get('dob').setValue(date, {
onlyself: true
})
}
get errorControl() {
return this.ionicForm.controls;
}
submitForm() {
this.isSubmitted = true;
if (!this.ionicForm.valid) {
console.log('Please provide all the required values!')
return false;
} else {
var myArray = {
Merchantkeyid: this.MerchantKeyId,
OrderKeyId: this.ionicForm.value.OrderID,
PaymentType:'',
};
const headers = { 'Content-Type': 'application/json', 'Authorization': 'Basic '+ btoa(this.AuthenticationKey+ ':'+ this.AuthenticationToken+' :M:'+ this.MerchantKeyId) };
const body = { title: 'Angular POST Request Example' };
this.http.post(this.paymentURL+'/Detail', myArray, { headers }).subscribe(data => {
console.log("kanhaiya")
this.stringObjectOutPrint = JSON.stringify(data);
this.responseapi = true;
this.presentToast('PAYG payment requets has been fetch successfully.');
this.ionicForm.reset();
console.log("kanhaiya")
});
}
}
async presentToast(msg) {
const toast = await this.toastController.create({
message: msg, //Custom Message
duration: 4000, //Duration
position: 'top',
});
toast.present();
}
makeRandom(lengthOfCode, possible) {
let text = "";
for (let i = 0; i < lengthOfCode; i++) {
text += possible.charAt(Math.floor(Math.random() * possible.length));
}
return text;
}
}
{
"OrderKeyId": "210624M7963Ubd259588d4",
"MerchantKeyId": 7963,
"UniqueRequestId": "bd259588d4",
"OrderType": "213",
"OrderAmount": 1.00,
"OrderId": null,
"OrderStatus": "0",
"OrderPaymentStatus": 0,
"OrderPaymentStatusText": null,
"PaymentStatus": 0,
"PaymentTransactionId": null,
"PaymentResponseCode": 0,
"PaymentApprovalCode": null,
"PaymentTransactionRefNo": null,
"PaymentResponseText": null,
"PaymentMethod": null,
"PaymentAccount": null,
"OrderNotes": null,
"PaymentDateTime": null,
"UpdatedDateTime": "6/24/2021 6:12:43 PM",
"PaymentProcessUrl": null,
"OrderPaymentCustomerData": null,
"UpiLink": null
}